

PWA stands for progressive web applications. Progressive web applications build websites that deliver an experience which is indistinguishable from native mobile apps. They provide a number of advantages to the users, like being responsive, installable, secure and network independent. They also deliver better performance than native applications, they have decreased loading times as you can cache the data and load from it, they are secure and a small change in the web application won’t prompt the user to update the whole application once again. A great example of a well-built PWA is the Twitter PWA which when installed, provides same or even a better experience than the Twitter mobile application.

Bubble Application Settings
Before you start the process of converting your bubble app into a PWA, you have to make sure that it is responsive and will render well on different sizes of mobile screens. Next, you will need to be on a paid bubble plan so that you can upload files to the “SEO/metatags” tab which is present in the bubble app’s settings. Make sure the app isn’t password protected as this may cause issues when it is opened in the mobile device.
Creating a Manifest File
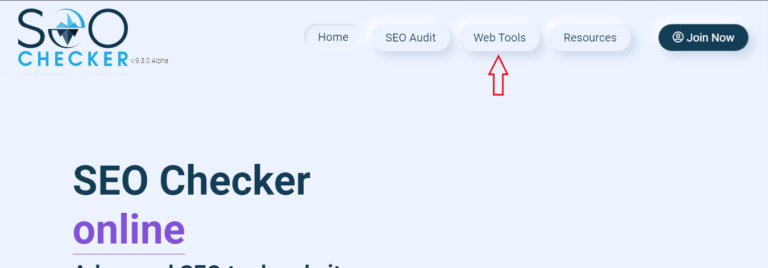
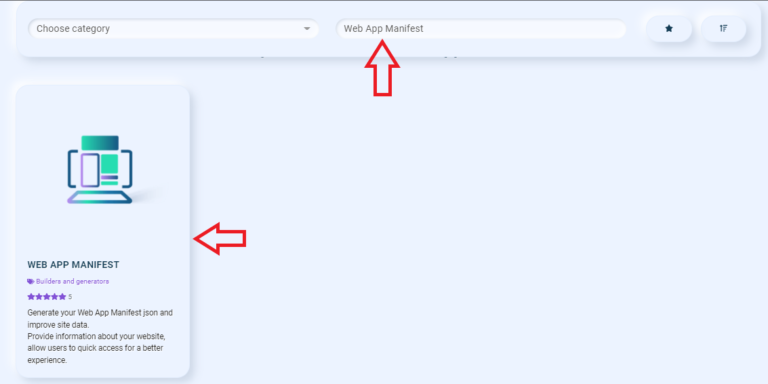
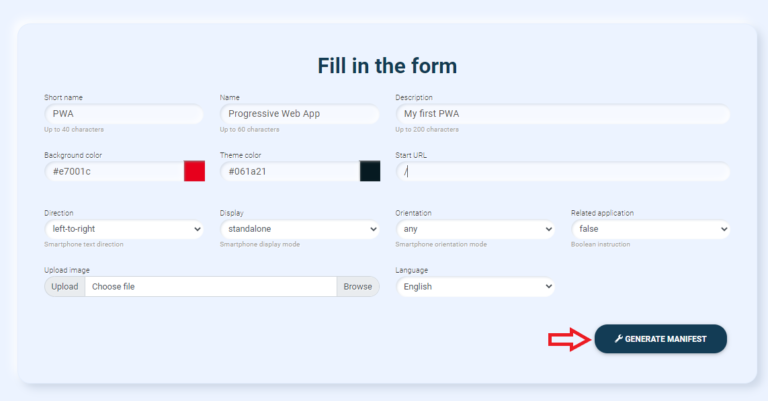
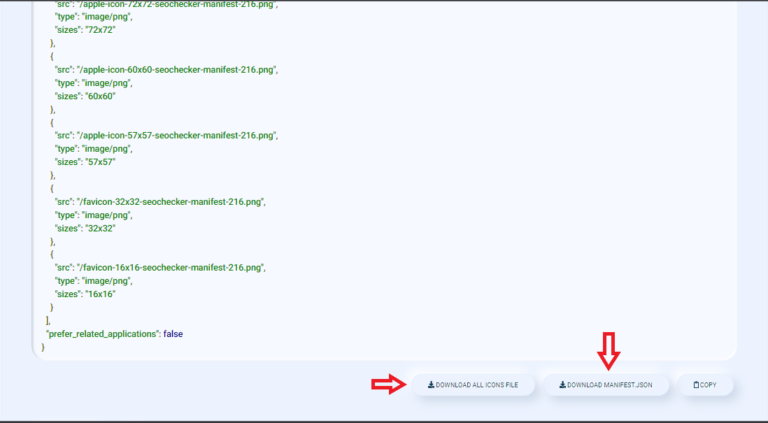
A PWA needs a manifest file which defines it’s features such as name of the app, it’s icon, colors and theme of the application. A manifest file can be created manually but there is a better way to do it. Visit http://dunplab.it and click on Web Tools tab, once selected find the Web App Manifest generator. Click on it and it will take you to a new page with a form. Fill in the details of your app like the short name, name, description. In the Start URL: type “/” and upload an image that has 512px width and 512px length. Once all the information is filled, click on Generate Manifest button. On the next page click on download manifest.json and download all icons file button.




Getting other files
Apart from manifest.json file, a PWA also requires a service worker file. A service worker file acts as a proxy server that acts between web application, the browser and your device’s network.
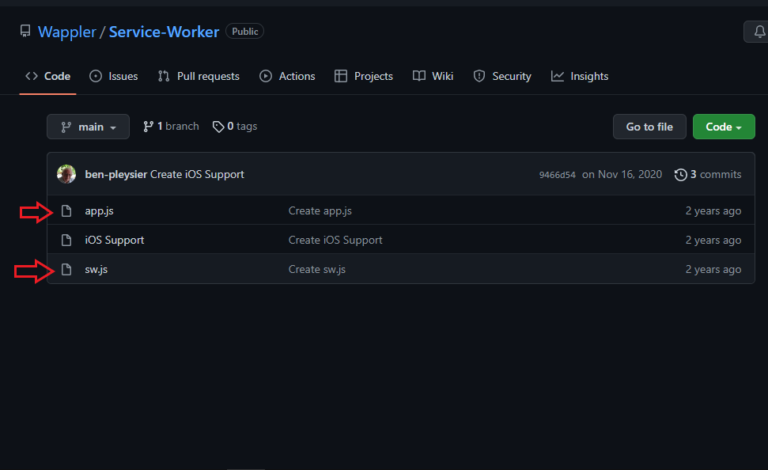
Go to https://github.com/Wappler/Service-Worker and download the app.js and sw.js files. Next, create a blank fallback.html file.
If you are creating a PWA for iOS, you’ll need a call to action that allows iPhone users to add the web application to their home screen.
For this download
https://github.com/cubiq/add-to-homescreen/blob/master/src/addtohomescreen.js
and
https://github.com/cubiq/add-to-homescreen/blob/master/style/addtohomescreen.css
files.



Almost there!
Open your bubble application’s settings and navigate to “SEO/metatags” section. Navigate to the “Script/meta tags in header” section and then paste the following code. Replace all the href attribute’s value with the icons that you obtained from dunplab.
<link rel="manifest" href="manifest.json">
<script src="app.js" ></script>
<link rel="stylesheet" href="add2home.css">
<script type="application/javascript" src="add2home.js"></script>
<link rel="apple-touch-icon" sizes="152x152" href="apple-icon-152x152-dunplab-manifest-34701.png">
<link rel="apple-touch-icon" sizes="120x120" href="android-icon-192x192-dunplab-manifest-34701.png">
<link rel="apple-touch-icon" sizes="76x76" href="apple-icon-76x76-dunplab-manifest-34701.png">
<link rel="apple-touch-icon" sizes="60x60" href="icon-192x192.png">
<link rel="apple-touch-icon" sizes="57x57" href="icon-192x192.png">
<link rel="apple-touch-icon" sizes="72x72" href="icon-192x192.png">
<link rel="apple-touch-icon" sizes="114x114" href="icon-192x192.png">
<link rel="icon" sizes="128x128" href="undefined">
<link rel="icon" sizes="192x192" href="android-icon-192x192-dunplab-manifest-34701.png">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-title" content="PWA">
<meta name="application-name" content="Progressive Web App">
<meta name="msapplication-TileColor" content="undefined">
<meta name="msapplication-square70x70logo" content="undefined">
<meta name="msapplication-square150x150logo" content="undefined">
<meta name="msapplication-wide310x150logo" content="undefined">
<meta name="msapplication-square310x310logo" content="undefined">
Copy
On the same page, scroll down and find the “Hosting files in the root directory” section. Upload your manifest.json file, the icon files and the sw.js and app.js files.
There you go, you can now test your PWA by visiting your web application on chrome and then installing the PWA by adding it to the home screen of your device.